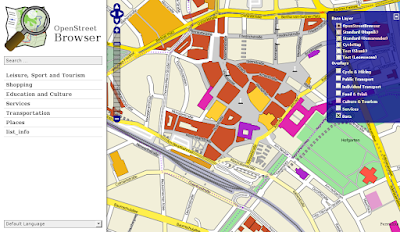
Gleich vorweg: Das Openstreetbrowser-Projekt befindet sich noch im Beta-Stadium, ist manchmal langsam und ab und an gar nicht erreichbar. Die Daten sind bisher nur für Europa verfügbar. Meine Empfehlung daher: Projekt merken und in einigen Tagen oder Wochen einmal im Web besuchen gehen! Und so sieht der Openstreetbrowser aus (hier ein Beispiel für Bonn):

Rechts befindet sich die Slippy Map, allerdings mit einem eigenen, liebevoll gemachten Stylesheet, für das Skunk unter anderem Cascadenik benutzt hat, einer Art CSS Technik für Mapnik. Häuser (buildings) werden zum Beispiel farblich je nach ihrer Funktion anders dargestellt. Auf der linken Seite befindet sich ein Aufklappmenü,

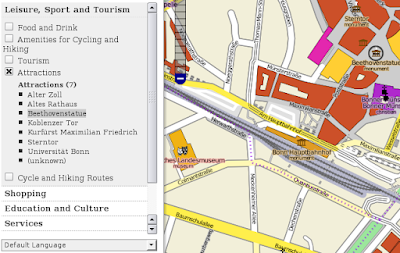
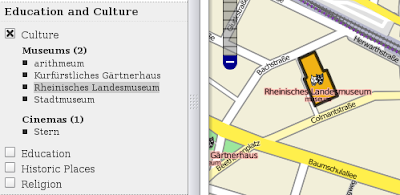
in dem sich Points of Interests (kurz: POIs) verschiedener Kategorien anzeigen oder ausblenden lassen. Für den aktuellen Kartenausschnitt werden jeweils die vorhandenen POIs, in dem obigen Beispiel also "Attractions", aufgelistet. Wenn man den Mauszeiger in der Namensliste über die Einträge bewegt, so wird das jeweilige Kartenelement markiert: Im Beispiel oben habe ich die Maus über den Schriftzug "Beethoven-Statue" bewegt, und prompt wird das Symbol auf der Karte mit einem schwarzen Kreis umrandet (zu sehen am rechten oberen Rand der Abbildung). Handelt es sich um Haus, wird das entsprechende Gebäude mit einem schwarzen Rand versehen, wie zum Beispiel hier:

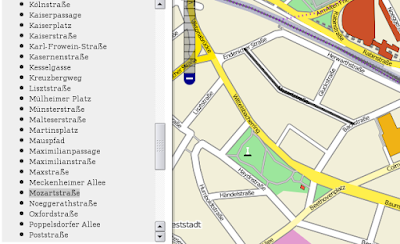
Weitere Beispiele: Von Apotheken, über Briefkästen, von Schulen über Feuerwachen und Polizeistationen lässt sich alles mögliche anzeigen. Machen wir uns aber nichts vor: Es gibt natürlich andere Projekte, die ebenfalls POIs visualisieren, wie zum Beispiel dieses oder dieses hier. Aber keines dieser Projekten bündelt die vielen Möglichkeiten so wie es der Openstreetbrowser macht. Für jeden aktuellen Kartenausschnitt läßt sich zum Beispiel eine Liste von Straßennamen erzeugen, was natürlich auch über ein separates Projekt schon möglich war:

Der Openstreetbrowser erlaubt aber zusätzlich noch ein leichtes Auffinden von Straßen, indem diese markiert werden, sobald man mit dem Mauszeiger über den entsprechenden Eintrag in der Straßenliste fährt (am obigen Beispiel an der schwarz markierten Mozartstraße zu sehen).
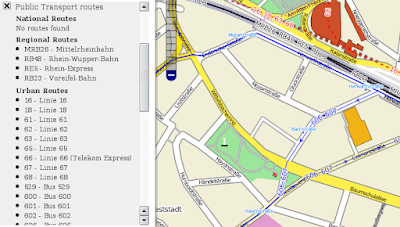
Mein persönliches Highlight ist aber das Anzeigen von Nahverkehrsverbindungen, also von Buslinien und Zügen samt Haltestellen. Natürlich war das Anzeigen solcher Relationen schon über das Projekt ÖPNV-Karte, das ich übrigens sehr schätze, möglich. Auch existierte bereits eine Karte der Tube-Stationen in London. Aber der Openstreetbrowser bündelt dies mit weiteren Funktionen:

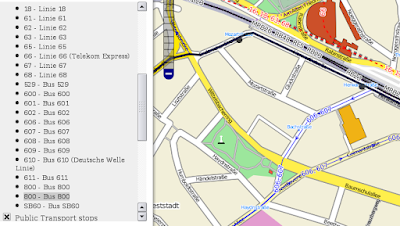
Die Haltestellennamen sind hier in cyan gehalten, während die einzelnen Buslinien mit blauen Strichen (bzw. Pfeilen) und die Bahnlinien mit schwarzen Strichen visualisiert werden. Auch hier lassen sich wieder einzelne Linien markieren und die entsprechenden Haltestellen anzeigen:

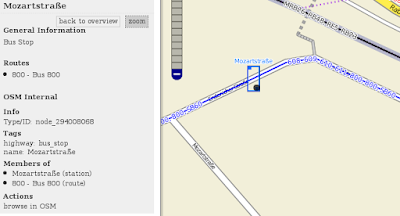
Bemerkenswert finde ich hier wieder die Detailverliebtheit: Natürlich enthalten die OSM-Daten meist die Position der Haltestellen und auf welcher Straßenseite sie sich befinden. Beides wird, wie in obiger Abbildung am Beispiel der Buslinie 800 (schwarze Linie mit Punkten an den Haltestellen "Mozartstraße" und Herwarthstraße) zu sehen, korrekt dargestellt. Daneben gibt es noch den ZOOM-Button, der den Kartenausschnitt auf das aktuell selektierte Objekt springen lässt. Hier ein Beispiel, bei dem ich den Kartenausschnitt auf die Bushaltestelle "Mozartstraße" gezoomt habe:

Die Haltestellen in beide Richtungen werden durch einen blauen Kasten eingerahmt; die selektierte Haltestelle wird noch zusätzlich als schwarzer Punkt angezeigt.
Ein vorläufiges Fazit
Natürlich gibt es beim Openstreetbrowser noch unheimlich viele Baustellen. So habe ich bisher zum Beispiel nicht gesehen, dass irgendwelche Hausnummern angezeigt würden. Die Suche scheint noch ohne Funktion zu sein und ein Export der Karten wie auf openstreetmap.org ist bisher nicht möglich.
Dennoch: Der Openstreetbrowser integriert viele Funktionen anderer Visualisierungsprojekte und das auch noch auf eine optisch ansprechende Art und Weise! Wenn das Projekt es aus der Betaphase heraus schafft und schnell und stabil läuft, wird es sehr wahrscheinlich einen dramatischen Effekt auf das Einpflegen von POIs in die OSM-Datenbank haben. Denn die Darstellung der eingepflegten Daten ist doch das, was uns Mappern am Ende am meisten motiviert!
Links
Openstreetbrowser: http://www.openstreetbrowser.org
Blogeintrag von Skunk: Teaser for my OpenStreetMap-Project
Google Summer of Code 2009 Proposal: User-friendly Web Application to browse map content
Hallo!
AntwortenLöschenDer OSB wird von Skunk ständig weiterentwickelt! Weil ich das Projekt unterstützen möchte, zeichne ich gerade jede Menge Kartensymbole. Der OSB - ein super Projekt!