Openstreetmap (OSM) is growing and attracting more and more users contributing to the project (we are 100000 users now!). It's all about collecting and mapping geospatial data, which we submit to the database. But wait, to be honest: Without visualizing the data - without maps - openstreetmap is not much fun. For most new users the Slippy Map is the first map to see from openstreetmap. I believe, that many of us were motivated to become contributors because of this slippy map, because of the moments we wait our recently submitted information to pop up on Mapnik or Osmarender tiles. Although I love our slippy map, it just visualizes a tiny bit of information which is now available from our openstreetmap-database. So, when I first discovered the project Openstreetbrowser by users Skunk and Lesewesen, I was thrilled: It's fun to use the Openstreetbrowser. The map looks great and I feel, that the authors made every effort and did a lot of thinking on details to create the Openstreetbrowser.
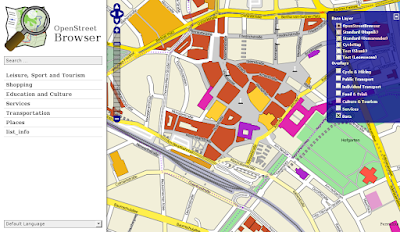
But wait: The Openstreetbrowser project is still beta. Often it is slow and sometimes you can't access the server. Also: Data is still only available for Europe. My recommandation: Bookmark and visit after some days or weeks! And this is how it looks like (showing Bonn, Germany):

On the right you find some kind of slippy map, but with customized style, which I really love. Skunk used Cascadenik to create it, which is some kind of CSS technique for Mapnik. Buildings are colored differently according to their function. On the left there is a menu,

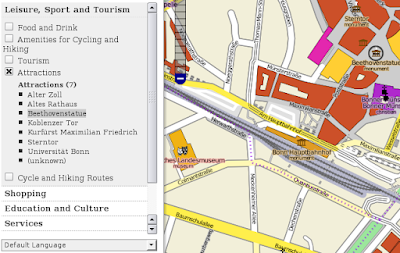
which lets you choose to visualize points of interests (POIs) of different categories (e.g. "attractions"). The menu also lists the POIs available for the map excerpt shown on the right. If you move your mouse cursor over the list entries (e.g. "Beethoven-Statue"), the corresponding element of the map is highlighted (black circle around the Beethoven-Statue on the upper right of the image). For buildings, highlighting is realized by drawing a black border:

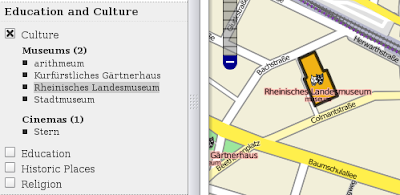
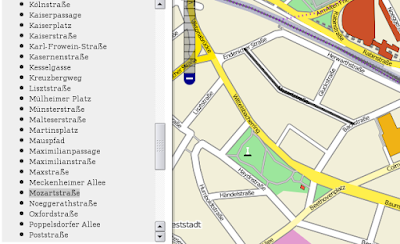
Further examples: From pharmacies, post boxes, schools, fire stations to police stations - many many details can be visualized in Openstreetbrowser. But hey: Of course there are other projects aiming at visualizing POIs, e.g. this one or that one. But Openstreetbrowser is different because it incorporates many features which are spread across different local projects. For example: For each map excerpt you can generate a list of street names, which is - of course - also possible by using another web application:

In addition, Openstreetbrowser allows you to easily find a street on the map: It gets highlighted as soon you move your mouse cursor over the street name in the list (see image above: the selected "Mozartstreet" is colored black.)
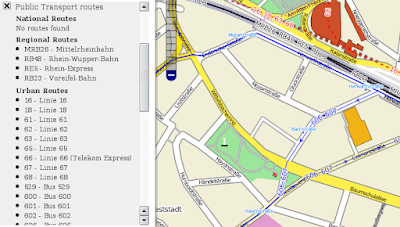
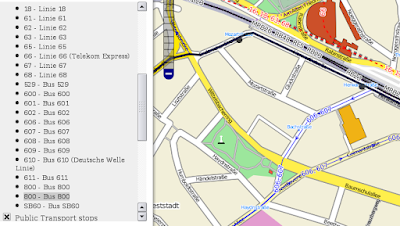
My favorite feature is the visualization of public transportation relations, of bus routes and train routes with bus stops and train stations. This has been also made possible by the project ÖPNV-Karte since November 2008, which I really love, or by the project OSM Tube Map in London. But Openstreetbrowser adds other features:

Bus stops are coloured cyan, while single bus routes are coloured blue (vectors showing the direction of travel). Again, highlighting of different elements like routes or stops/stations is possible:

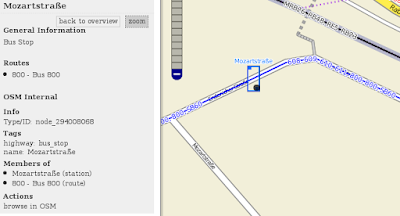
The love of details is remarkably: OSM-Data often contains bus stops and the information, whether the bus stop is located on the left or right side of the street. Both is correctly visualized as can be seen on the image above for the Bus 800 (bus stops "Mozartstraße" and "Herwarthstraße"). Besides, there is a zoom-button, which makes the map zoom to the selected object. Here an example, where I pressed the zoom-button having selected the bus stop "Mozartstraße":

Both bus stops (in both directions) are framed by a blue box; the selected bus stop is additionally highlighted by a black dot.
A preliminary conclusion
There is of course much to do and to improve. For example, I haven't found any visualization of house numbers, the search didn't work for me and there is no possibility to export maps. The latter is a function I use quite often on openstreetmap.org.
Nevertheless: Openstreetbrowser integrates many features which were previously spread across different projects. And it does it in a visually appealing way! If the project manages to become stable and fast, it will likely have a huge impact on the mappers community. It will lead to a boost of submitted POIs, because their visualization on maps is it, what motivates us mappers most.
Links
Openstreetbrowser: http://www.openstreetbrowser.org
Blog post by Skunk: Teaser for my OpenStreetMap-Project
Google Summer of Code 2009 Proposal: User-friendly Web Application to browse map content
Thanks a lot for the nice feedback. Until now the OpenStreetBrowser is still a little bit hidden, I haven't even announced it on my blog yet (I just showed some pictures).
AntwortenLöschenThere are a lot of features in the pipeline, some are already in the SVN, but are not online yet. One feature which is important but not stated in the article above (mainly because, due to a bug, it was not working in Bonn): You can click on any object on the map and get a description of this object. (If you are lucky it even gets the right object)
I just started a new import of data and I will upgrade the web interface to the new version when it's finished ... supposedly Sunday afternoon or Monday morning (Preprocessing takes awful lot of time). On the other hand it will slow down things for next day, so please be patient :)
Skunk.
wow, thanks for the post, openstreetbrowser looks very promising
AntwortenLöschenWhere can i get help on getting Openstreetbrowser to work?
AntwortenLöschenI Firefox I can get a map to show, but
the right-hand menu only shows: Baselayer - Openstreetbrowser ; Overlays v Data v Markers.
the left-hand menu only shows
Login
Map key | Options | Blog | Recent Changes | About | Donate |
Where map key and options do not expand.